Designing the Experience on Your Website
We have renewed the website of an affiliated high school. Our goal was to create a website that not only sends out conventional one-way information, but also provides an experience as if you were visiting an affiliated high school and gaining some insight into the school.
Here is an interview with the production team and the design concept behind the site renewal.
The Beginning of the Renewal Project
School websites are one of the most difficult to organize information for, as it is difficult to identify the demographic of users who visit them. Users range in age from 14 to 60 years old, including those who are considering taking entrance exams, their parents, current students and their parents, and the general public, and it is also difficult to specify the scene of use and time of day.
It is also difficult to separate the information from the school-specific announcements that should be posted in addition to feature articles and news.
In such a situation, the school was moving to a new building, and the principal was launching a new vision for the next generation, and the PR team started planning meetings to create a website that would meet the needs of the times and the users of the educational institution.
Perspectives in Design
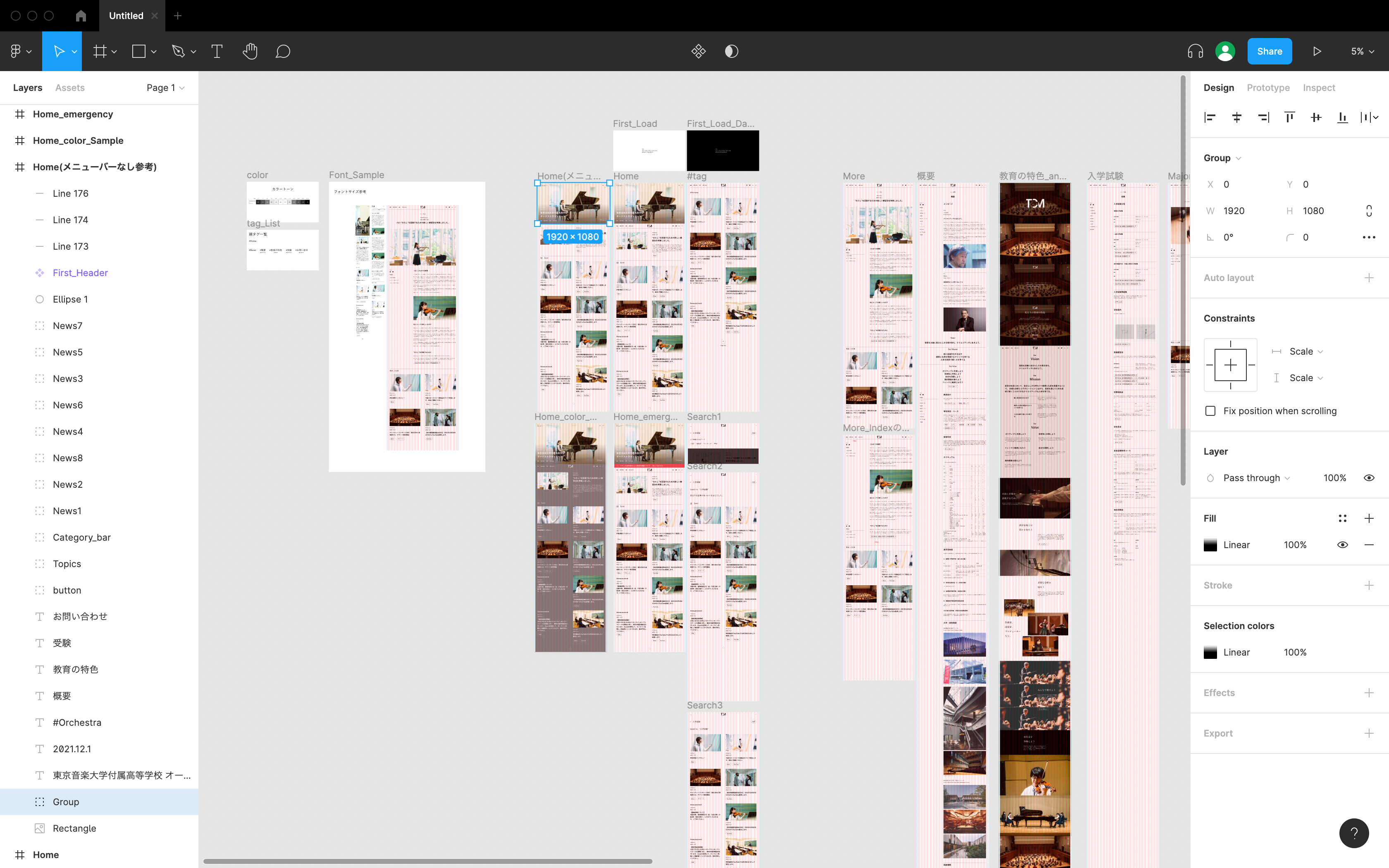
The PR team was particularly concerned not with what information should be included, but with what information is not needed by the user, in other words, what information is unnecessary. Instead of putting as much information as possible, we cut out the information that was not necessary and focused on what we really wanted to convey, what we needed to convey, and what we wanted the user to experience with that information and the UI/UX. We also considered from the wireframe what we should do to convey the activities of the school in a more fresh and dense manner, and made adjustments.

Design process and questions
For the renewal, we began by researching the appeal and image of affiliated high schools, especially among alumni, what was good about them, and conversely, what was not in the image of affiliated high schools.
One of the most common insights that emerged was that "you can be who you are and they will adapt to you," and we wondered if this could be incorporated into the fundamental experience of the new website.
Based on the insights gained from the above research, we asked ourselves how we could provide interested visitors with a way to experience the atmosphere and worldview of an affiliated high school. Discussions were held on the following topics
"How can we design a website that changes with the visitor, and catalyzes music to bring awareness to a wide range of users?" This question was born.
Design Concept
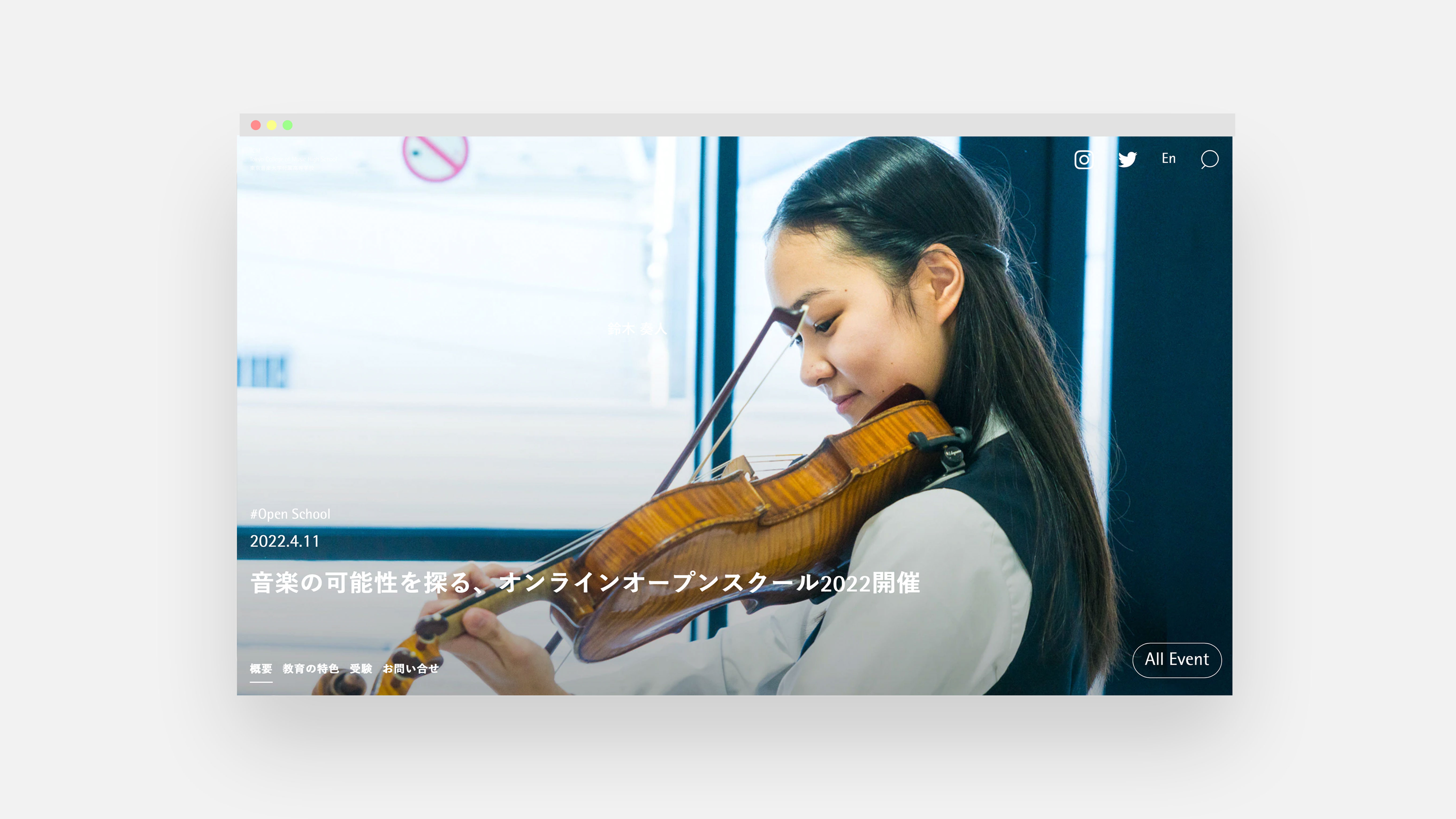
Web that changes with the visitor, from stillness to movement.
First, we designed the site to be very simple and organized, so that all information can be approached with the first visual. By doing so, we aimed to allow visitors to deepen their knowledge by using the cut-off points they wanted to see.
In addition, by managing all articles with tags, we constructed a system that allows users to freely generate list pages so that they can browse information from their own angle, rather than conveying information in the way we want to convey it.
In addition, in order to be close to visitors, we designed the site so that the overall color of the site would gradually change according to the time of day of visitors based on "time," which is a common language for all people.
Prototypes were created over and over again.
Even under the difficult circumstances of the Corona disaster, we tried to have as many face-to-face discussions as possible and prototyped the UI/UX as many times as possible. Because of the small budget and development time frame, we did not spend a long time on the project, but instead spent about three months, sometimes as long as seven hours, making adjustments before reaching the current state.
The enthusiasm of the PR team and the shared sense of direction are the driving force behind the creation of a strong website.


fastidiousness
Our goal was to create a live and exciting website that is familiar enough for visitors to immerse themselves in its worldview without first having to visit the affiliated high school, and to highlight the contents and activities of the school by removing as much of its individuality as possible as a website. We want to transmit the school's continued efforts to take on new challenges and show its enthusiasm and passion for music education in the future.
Upon completion
The web has become a place where you can get a closer look at the activities of high school students and the school.
We will continue to provide you with new information.
School public relations in the society of the future, and the public relations we aim to achieve.
School educational institutions often have organizational structures that make it surprisingly difficult to change the way they do things and allow for change. However, society is changing rapidly, coupled with the power of technology. We dare to break from existing styles and actively adopt methods that anticipate the services and technologies that will be developed in the future.
Credits
Creative Direction / Tokyo College of Music High School
Art Direction / Tokyo College of Music High School
Main Front-end Engineer/Gyoho To (aLiz Inc.)
Technical Information
Vue+Nuxt.js+firebase+MicroCMS