Webサイトで体験をデザインする
付属高校のWebサイトをリニューアルしました。従来の情報を一方的に発信するだけでなく、付属高校を訪れているような体験や、何かの気づきを得ることのできるWebサイトを目指しました。
サイトリニューアルにあたり、制作チームとのインタヴューやデザインコンセプトについてご紹介します。
リニューアルプロジェクトの始まり
学校のWebサイトは訪れるユーザー層を特定しにくく、情報の整理が難しいもののひとつです。ユーザーは、受験を考えている方、その保護者、在校生とその保護者、一般の方など年齢層も14歳から60歳程度と幅広く、毎日利用してくださるヘビーユーザーから1ヶ月に数回の方と利用シーンや時間帯なども特定しにくい分野です。
また、特集記事やニュース以外に載せるべき学校特有の告知情報などとの棲み分けが難しいのも特徴です。
そのような中で、校舎移転ということや校長の新しいヴィジョンの打ち出しなど次世代に向けた取り組みが増え、Webサイトも時代と利用ニーズに即したこれまでの教育機関のサイトにないものを目指そうと広報チームで企画会議を始めたのがきっかけでした。
デザインを行うにあたっての視点
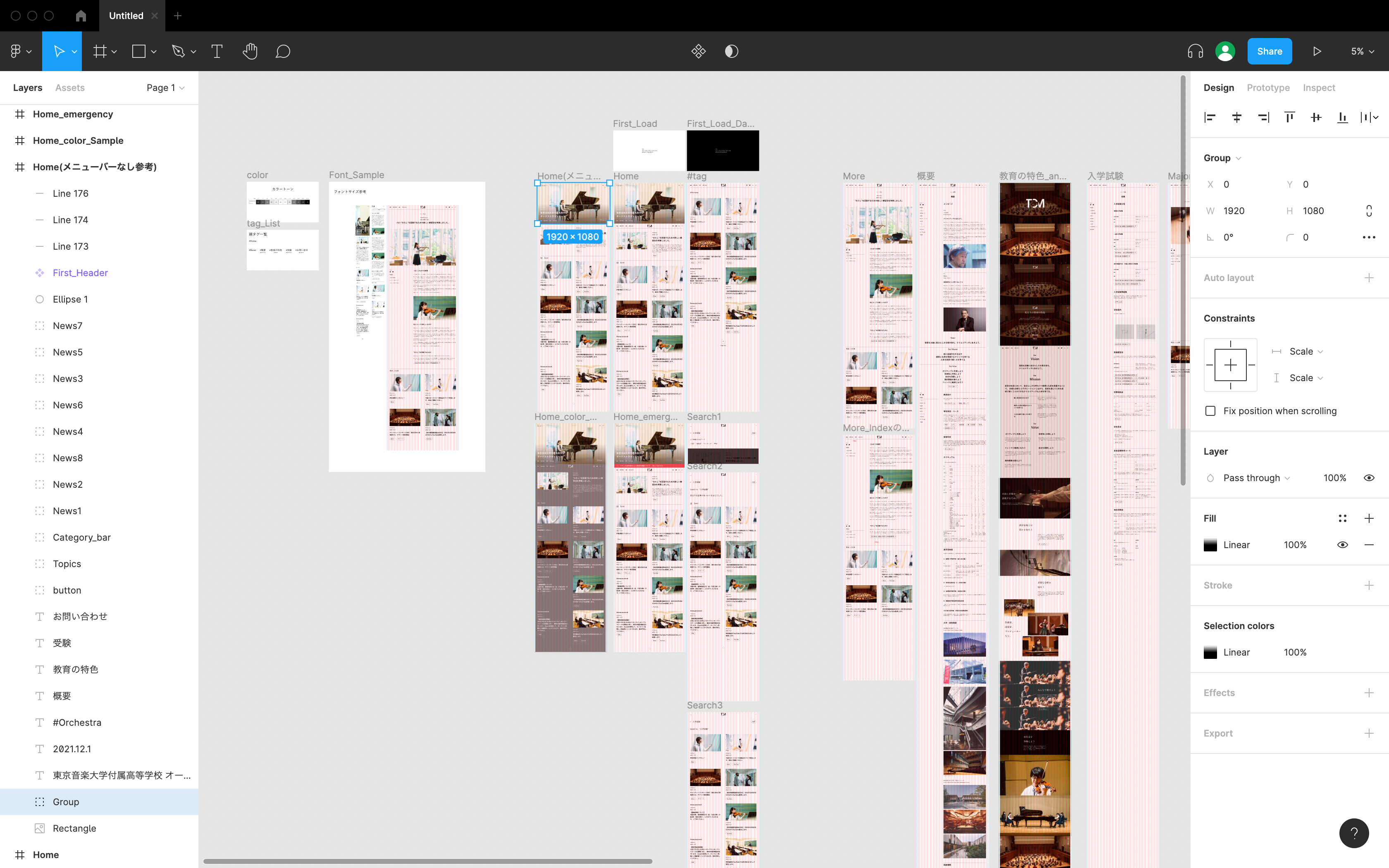
私たち広報チームが特に重要視したのは載せるべき情報が何かということではなくユーザーに必要ない情報、つまり載せなくて良い情報は何かという点です。できるだけ多くの情報を載せるのではなく、必要のない情報は削り本当に伝えたいこと、伝えなければならないこと、そしてその情報やUI/UXでユーザーに何を体験してもらいたいかということでした。また、学校のアクティヴィティをより鮮度高く、密度高く伝えるためにはどのようにしたら良いかをワイヤーフレームから検討し直し、調整を行いました。

デザインプロセスと問い
リニューアルにあたり、まずは卒業生を中心に付属高校の魅力やイメージ、良かった点や逆に付属高校のイメージにないものについてリサーチしました。
その中で多く出たインサイトとして、「ありのままの自分でいてもそれに合わせてくれる」という点が上がり、これを新しいWebサイトの根源的な体験に落とし込めないかと考えました。
上記のリサーチから得た知見を元に、興味を持って訪れる人にどのようにしたら付属高校の雰囲気や世界観を体験してもらえるか?をディスカッションし、
「どのようにしたら、訪れた人に寄り添うように変化し音楽を触媒とした気付きを幅広いユーザー層に与えるためのwebサイトを設計できるか?」とう問いが生まれました。
デザインコンセプト
「静から動へ、訪れる人に合わせて変化するWeb」
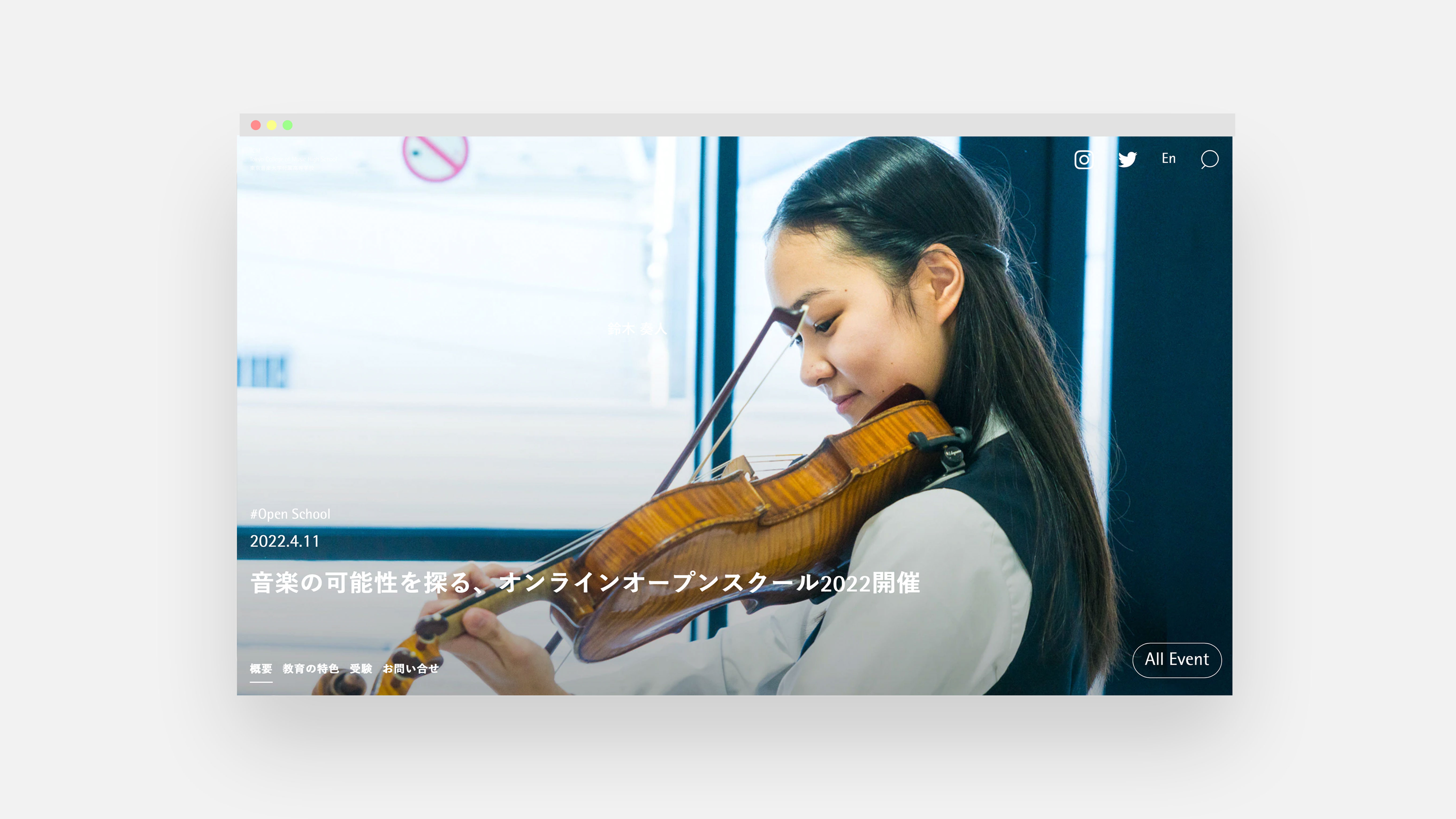
まず情報への導線を非常にシンプルに整理し、ファーストヴィジュアルで全ての情報にアプローチできるように設計しました。そうすることで、訪れた人が見たい切り口でナレッジを深めることができることを目指しました。
また、全ての記事をタグで管理することで、こちらの伝えたい伝え方で伝えるのではなく、ユーザーの切り口で情報を閲覧できるよう、自由に一覧ページが生成できるシステムを構築しました。
さらに、訪れた人に寄り添うために、どんな人にも共通の言語である“時間”を軸に訪れる人の時間帯に合わせて段々とサイト全体のカラーが変化するように設計しています。
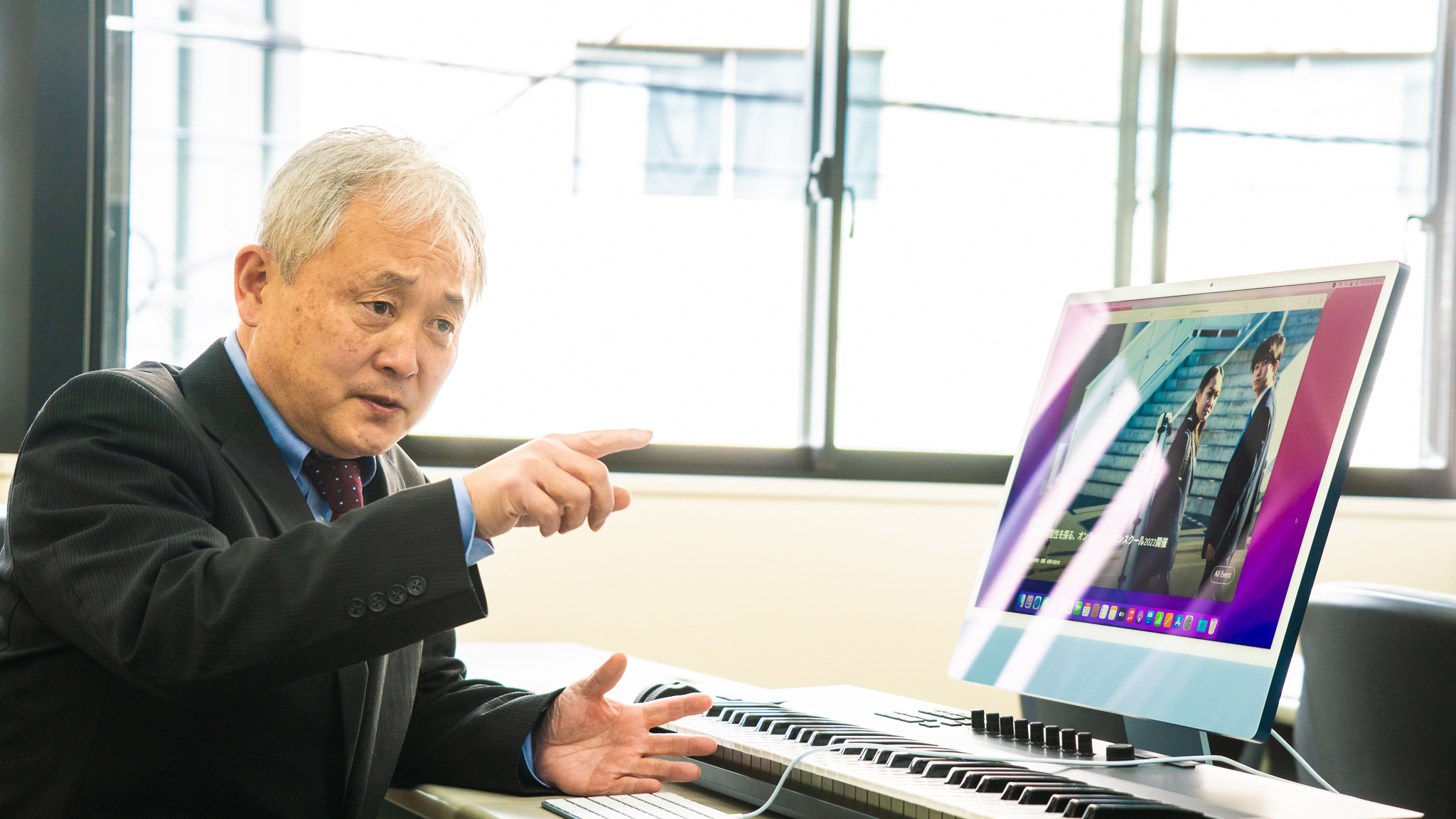
何度も重ねた、プロトタイプ制作。
コロナ禍という厳しい状況の中でもできるだけ直接会ってのディスカッションを試み、何度もUI/UXのプロトタイピングを行いました。少ない予算と開発期間でもあったため、長い期間をかけず3ヶ月程度の中で、時には7時間に及ぶ調整を経て現在に至りました。
広報チームのかける熱意と目指す方向性の共有が強いWebサイトを生み出す原動力になっています。


こだわり
まず付属高校を訪れなくてもその世界観に浸れる身近さと、Webサイトとしての個性をできるだけ消し、コンテンツと学校のアクティヴィティを際立たせることでライブ感のあるウキウキするWebサイトを目指しました。新たにチャレンジし続ける学校の姿を発信し、これからの音楽教育に対する熱意や情熱を見せたいと思います。
出来上がりを受けて
高校生の活動や学校の様子を身近に感じて頂けるwebになりました。
これからも新しい情報をみなさまにお届けしたいと思います。
これからの社会における学校広報、目指す広報の姿
学校教育機関はやり方を変えたり変化を許容することが意外に困難な組織体制であることが多いです。しかし、社会はテクノロジーの力も相まって急速に変化しています。私たちは、既存のスタイルからあえてからを破り、これから開発されるサービスやテクノロジーを見据えた手法を積極的に取り入れたいと考えています。
クレジット
Creative Direction/東京音楽大学付属高等学校
Art Direction/東京音楽大学付属高等学校
Main Front-end Engineer/Gyoho To(aLiz Inc.)
技術情報
Vue+Nuxt.js+firebase+MicroCMS